Baca Juga : Cara Menambahkan Related Post Dengan Thumbnail di Blog
Widget Tombol Share Jejaring Sosial Melayang di Blog ini Unik
Widget ini sangat unik alasannya yaitu widget ini akan melayang di Blog kamu, Maksudnya, Posisi widget ini akan tetap sama walaupun Halaman Blog di Scroll ke atas maupun ke bawah. Bentuknya yang ramping dan berisi beberapa tombol Jejaring Sosial yang Populer akan lebih mempermudah kebanyakan pengunjung yang juga dominan memakai Jejaring Sosial yang Populer tersebut.Bagaimana cara memasang Widget Tombol Share Jejaring Sosial Melayang di Blog?
Caranya sangat mudah, cukup Copy kodenya dan Paste di Widget HTML/Javascript di Blogger. Berikut akan aku jelaskan Langkah - langkahnya :- Copy Kode di Bawah ini :
<style type="text/css"> #pageshare {position:fixed; bottom:5%; margin-left:-600px; float:left; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fff;padding:0 0 2px 0;z-index:10;} #pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;} .fb_share_count_top {width:48px !important;} .fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;} .FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;/*bs-fsmsb*/-webkit-border-radius:3px;} .FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;} </style> <div id='pageshare' title="Widget Tombol Share Jejaring Sosial Melayang di Blog">
<div style="margin-left:8px;"><div class='sbutton' id='like' style='margin: 5px 0 0 5px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'></script><fb:like layout='box_count' show_faces='false'></fb:like> </div></div>
<br /><div class='sbutton'><a class='twitter-share-button' data-count='vertical' data-via='galihlprakoso' expr:data-counturl='data:blog.url' href='http://twitter.com/share' rel='nofollow'>Tweet</a><script src='http://platform.twitter.com/widgets.js'; type='text/javascript'></script>
<br /><div class='sbutton' id='su'> <script src="http://www.caraseoblogger.net//search?q=widget-tombol-share-jejaring-sosial-blog' title='Dapatkan Widget Ini | Cara SEO Blogger' alt='ger'>Dapatkan Wid</a><a href='http://www.caraseoblogger.com/' title='Dapatkan Widget Ini | Cara SEO Blogger' alt='Cara SEO Blogger | Tutorial SEO Blogger'>get</a></div></div> </div> - Login ke www.blogger.com.
- Langsung saja menuju ke Menu Tata Letak :
- Lalu Klik Link / Tombol Tambahkan Widget :
- Pilih Widget HTML/JavaScript :
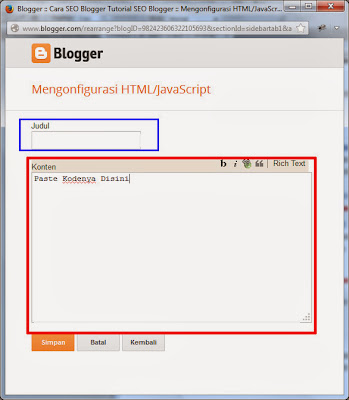
- Pastekan Kode yang sudah di Copy tadi ke Widget HTML/JavaScript. Untuk Judul Bisa kau Kosongi saja supaya tidak muncul Widget Kosong di Blog nantinya :
- Ganti Beberapa Kode Berikut :
bottom:5%; = ganti 5% untuk mengatur jarak bawanya.
margin-left:-600px = ganti -600px untuk mengatur jarak kirinya.
background-color:#fff = ganti arahan hex #fff untuk mengganti warna backgroundnya. untuk arahan hex warna sanggup dilihat di SINI. (Warna bawaan widget ini yaitu Putih, dan bahwasanya aku sarankan biarkan berwarna putih saja).
http://feeds.feedburner.com/caraseobloggers = Ganti dengan alamat Feed kamu.
galihlprakoso = ganti dengan username twitter kamu. - Selesai. Sekarang Widgetnya sudah Muncul dan melayang di Blog kau :) .
Sekian yang sanggup aku bagikan Mengenai Widget Tombol Share Jejaring Sosial Melayang di Blog. Jika Temen - temen Blogger masih bingung, ada yang ingin ditanyakan, atau ingin mengucapkan terima kasih, silahkan Berkomentar. Jangan Lupa Share ke Jejaring Sosial ya, dengan Like, G+, Share di Twitter dsb. Support Blog ini supaya tetap hidup untuk membantu Temen - temen Blogger. Terima Kasih.





0 Response to "Widget Tombol Share Jejaring Sosial Melayang Di Blog"
Post a Comment