Baca Juga : Cara Membuat Related Post dengan Thumbnail di Blog
Kali ini aku akan menyebarkan mengenai bagaimana cara memasang Navigasi Nomor / Angka Halaman di Blog. Navigasi angka tentunya akan memudahkan Pengunjung untuk menjelajahi Konten kita per halaman menurut angka atau nomor. Beberapa template Blogger mungkin tidak mempunyai akomodasi Navigasi Nomor / Angka Halaman di Blog, jikalau Template yang Temen - temen Blogger gunakan termasuk Template yang tidak mempunyai akomodasi tersebut, berikut aku akan menjelaskan langkah - langkah untuk memasang Navigasi Nomor / Angka Halaman di Blog.
Baca Juga : Cara Menghilangkan Navbar Blogger
Memasang Navigasi Nomor / Angka Halaman di Blog
- Login ke Blogger dan Langsung saja menuju Dashboard.
- Setelah itu Langsung saja ke Menu Tata Letak.
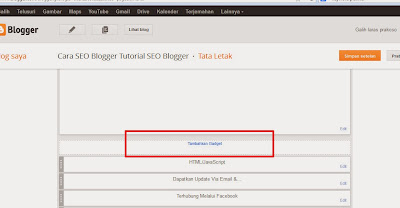
- Lalu Klik Tambahkan Gadget.
- Lalu pilih Widget HTML / JavaScript.
- Copy instruksi JavaScript di bawah ini :
<style type='text/css'>Temen - temen Blogger sanggup mengganti angka 5 untuk merubah Jumlah Postingan yang akan tampil di Halaman Utama dan Angka 4 untuk memilih banyaknya nomor halaman yang akan ditampilkan.
#blog-pager{height: 28px;
padding: 10px 0 0;
overflow:hidden;
text-align:center;
}
.showpageArea a {text-decoration:underline;
font-size: 16px;
text-align: center;}
.showpageNum a {font-size:16px;text-decoration:none;border: 1px solid #cccccc;margin:0 5px;padding:5px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {font-size:16px;text-decoration:none;border: 1px solid #cccccc;background: #216FD9;margin:0 5px;padding:5px;color:#ffffff;}
.showpageOf {text-decoration:none;padding:5px;margin: 0 5px;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:5px;}
.showpage a:hover {text-decoration:none;background: #cccccc;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style>
<script style='text/javascript'>var pageCount=5;
var displayPageNum=4;var upPageWord="Previous";var downPageWord="Next";</script><a href="http://www.caraseoblogger.com/" style="font-size:0pt">Cara Seo Blogger</a>
<script style='text/javascript' src='http://yourjavascript.com/31207214119/caraseoblogger- navigasi-angka-blog.js'></script> - Lalu Paste Kodenya di Form Widget HTML / JavaScript. Untuk Judul sanggup di Kosongi Saja. :
- Klik Simpan dan Selesai. :) Jangan Lupa di Share ya Terima Kasih Semoga Bermanfaat.
Sekian yang sanggup aku bagikan Mengenai Cara Memasang Navigasi Nomor / Angka Halaman di Blog. Jika Temen - temen Blogger masih bingung, ada yang ingin ditanyakan, atau ingin mengucapkan terima kasih, silahkan Berkomentar. Jangan Lupa Share ke Jejaring Sosial ya, dengan Like, G+, Share di Twitter dsb. Support Blog ini supaya tetap hidup untuk membantu Temen - temen Blogger. Terima Kasih.





0 Response to "Cara Memasang Navigasi Nomor / Angka Halaman Di Blog"
Post a Comment